One of the good friends asked me this question yesterday as he wants to learn HTML and CSS for his personal works related to websites. I thought to write a quick blog post about it.
What is HTML?
HTML stands for Hyper Text Markup Language which is used to build the structure of a web page. And, later we use CSS to beautify that structure.
Learning HTML is not tough at all. It is a very easy subject to learn, but you do have to spend time on it to learn and practice to be perfect HTML coder.
How Long Does it Take to Learn HTML?
To be honest, basic HTML learning may not take more than one month. If you work very hard, and practice every day 4-5 hours, then within ten days, you will have good knowledge of HTML but there are a lot of things, and advanced stuff, so I would say, 1 month is well enough to learn HTML if you do learn consistently. But, with HTML you must learn CSS as well which might take some more time to learn.
HTML and CSS go together as you need both to create a web page because you would need different fonts, different HTML colours, font size, etc. to set up. That is why, when there is a talk of HTML, there will be the talk of CSS as well.
Since we are talking about learning HTML, I would like to share some of the very easy ways to learn HTML from scratch.
How to Learn HTML and CSS?
There are many ways to learn anything such as online sites, private tuition or coaching, or by reading books. But, HTML is not that tough so learning it online using websites and practice sets would be well enough to learn it quickly.
Here I am going to share a few good resources online to learn HTML and CSS:
-
Codecademy
I am not an HTML expert but to customise my WordPress blogs, I do mess with HTML/CSS so that I can make the blogs’ look the way I want. Due to this, I started learning HTML/CSS gradually but later I thought to learn it systematically to clear doubts, and there I got Codecademy, where I got the full course for Free. It has a very interesting way of teaching. It gives you instructions to read, and then examples to perform, and run the code to check whether you did right or not. As you do correct, you move to next lesson. This way, you gradually learn HTML/CSS effectively.
Site: https://www.codecademy.com/catalog/language/html-css
-
Dash
Dash is another site that you can use to learn and practice HTML/CSS. However, I didn’t find it that great like Codecademy but still, this is good to complete its HTML/CSS course to learn a few new things as well. The way of coding practice in Dash is quite similar to Codecademy.
All you do is to practice as per the instructions, and while completing the course, you will be able to write codes in HTML/CSS.
Site: https://dash.generalassemb.ly/
-
W3schools
When we are talking about learning to code online, W3schools must be mentioned because it is the pioneer in this, and in fact, it has been there for long. Other sites came after this only. W3schools has even better teaching course for HTML. You get to read the lessons that are explained with examples. And, then you can try the code yourself by executing. Before I started learning HTML using Codecademy, I did use W3schools at first to read and learn.
Site: https://www.w3schools.com/html/
These three sites are my favourites. Apart from these, you can try learning through HTML courses on Lynda.com or Udemy.com as well. There is another one Team Tree House to learn HTML quickly.
So, these are the sites that help you learn HTML/CSS quickly and easily.
Moreover, if you want to practice on your computer, you need nothing extra. You can just start writing the code in Notepad, and save the file as abc.html or abc.htm (name can be anything but the extension should be .htm or .html). And, to see the result of the code, you need to open the file with any web browser such as Edge, Chrome, Safari, Firefox, etc.
Example of a simple HTML code:
<html>
<head><title>This is my first HTML page</title></head>
<body>
<h1>Welcome to My Page</h1>
<p>I am learning to code in HTML. I hope to learn it quickly and easily</p>
</body>
</html>
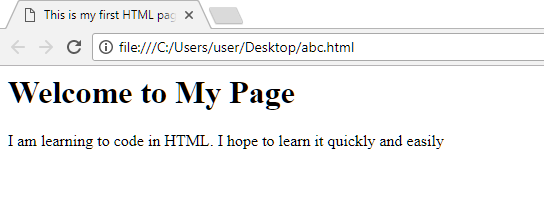
The output of this code will be:
In this HTML code, there is no CSS applied so you can see the default color and font style. Moreover, we can customize the color, and other stuff using CSS of this HTML page
First of all, let me explain the code that you see above.
The text that is written between angle brackets <> are called HTML tags such as <html> is an HTML tag. Every tag has a different meaning. And for every HTML tag, there is a closing tag as well. However, there are few tags which don’t have separate closing tags.
Every HTML page starts with <html> tag and end with </html>.
<head> => This defines the information about the document
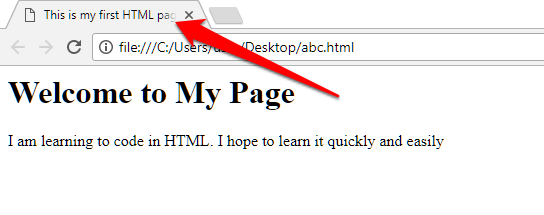
<title> => This comes within <head> tag, and whatever you write in it, shows as the document title in browser as you can see in the screenshot below:
<body> => All the coding for the web page is done within body tag as whatever you do in it displays on the web page. As you can see in the code above, I did add some text in different tags but they are within <body> tag.
<H1> => It displays the text in heading 1 tag.
<p> => It displays the text as paragraph.
There are tons of such HTML tags for different purposes.
I have shown you some websites to learn HTML and CSS, but if you are a person who is more interested in reading books and then practice, then you can get books from your local store or Amazon.com.
Below are a few good books for learning HTML and CSS:
- A Smarter Way to Learn HTML & CSS
- HTML: QuickStart Guide
- Sams Teach Yourself HTML and CSS in 24 Hours
I just named 3 books, but you can find many more books online, and get the one you want.
Verdict
HTML is not at all tough but the base of all web pages. Therefore, you must start learning it ASAP, and in a month you can learn it easily. Moreover, not only HTML is enough for learning web design, you need to learn CSS and JavaScript further to enhance your web design knowledge.
So the answer to the question “How Long Does it Take to Learn HTML?” is not specifically 1 month. It depends on how you learn. If you work hard, you can learn in 1 month but if you learn it slowly, it can take even 6 months.
If you have any confusion, do ask in the comments.










Hi Atish,
This is indeed a surprise post to me.
In fact, I have been searching for such a post.
Thanks for sharing such an informative post with all basic thing and connected links to learn this wonderful and useful tech subject.
Keep sharing.
Best Regards.
~ Philip
I’ve three words for you after reading your HTML Guide and that are same “Great, Great, Great”
You’ve written it so amazingly. Lots of Love and Thanks For Sharing Your Knowledge.
Hello, Atish sir this post is very useful for me, As always you gave us amazing tips.
Thanks for sharing with us.
Thanks for coming by Sunaina.
Hi Atish,
Really nice Post. w3schools is best.