iOS is an intuitive gesture-based platform that incorporates many stunning visual and design principles based on concepts of minimalism and natural interactivity and accessibility. Following the design guidelines issued by the Apple Corporation, designing an iOS app requires some forethought and analysis to select a user interface that fits the purpose of the app most naturally. Here are a few examples of the common kinds of iOS app user interfaces that can be found on an iOS app builder Consider these when you decide what type of user interface you want to provide users on your iOS app.
-
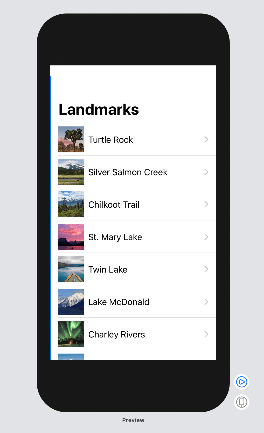
List Style Interface
This type of UI is designed around the concept of a list of items or objects. The most common uses for such a design are messaging or personal organizer apps such as to-do lists, notepad apps, and other such apps that display a truncated list of objects or content. This interface can be paired with tabbed screens and can extend to full-screen pages for each list item for viewing or editing. The list-style interface allows the convenient display of data at a glance. It can be incorporated with management options such as deleting, exporting, and sharing from the top-right navigation button or the action bar at the bottom.

-
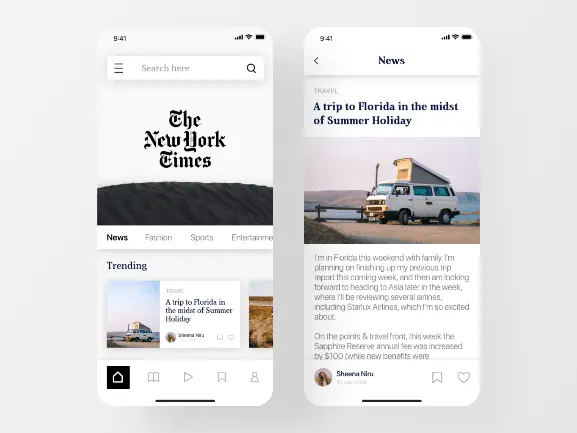
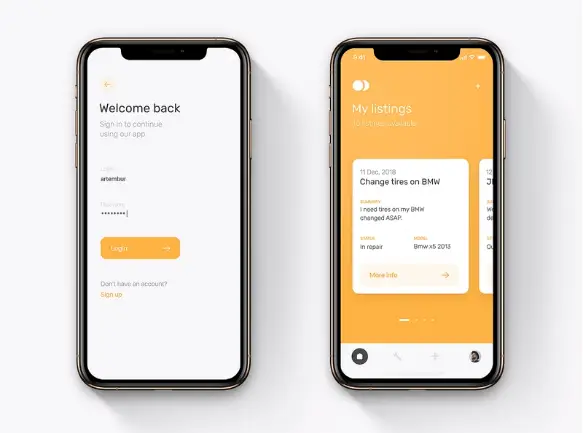
Card Style Interface
This type of User Interface is used to display separate chunks of content as different cards per item. This style is best suited for apps that serve regularly updated content or notifications that are separate in context from the preceding or succeeding objects. The card style allows you to create a separate space for each object where each card’s context may be different. This enables the user to regard each card as a distinct entity unrelated to the next card, which can be viewed and managed on its own. The style is best suited for apps that display articles, notification, or picture-based content. Prime examples include the New York Times app and Flipboard for iOS.

-
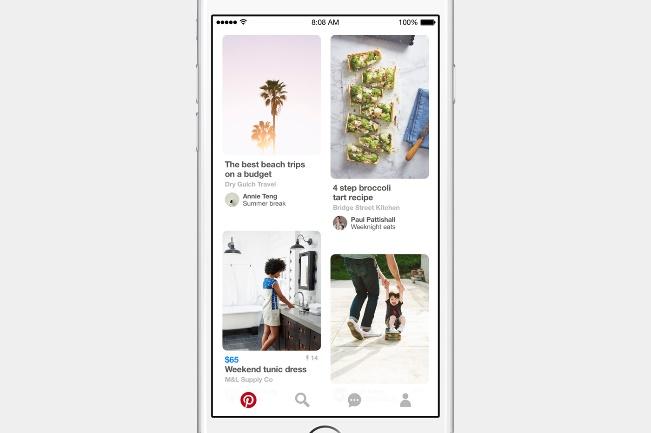
Gallery Style Interface
The gallery-style interface is best used for applications that focus on pictures or images as their main content. The gallery layout can also be incorporated into sub-pages of the app or may serve as the main page, such as an eCommerce app or a content-delivery app like Netflix. The gallery-style allows the user to quickly view the content at a glance and then select an object for extended viewing. This style of UI is more convenient for apps that do not require text-based user input at the main page and only focus on delivering picture-based content paired with other interaction options. The gallery-style also enables a fluid gesture-based interface that allows for more natural interaction with the app.

-
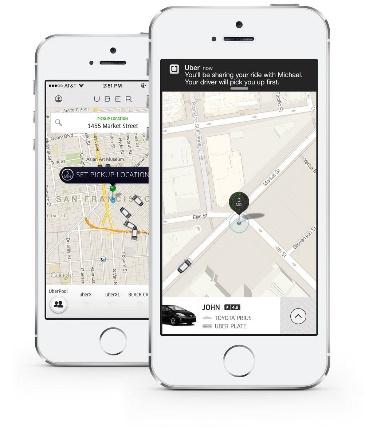
Map-Based Interface
This type of app interface revolves around using a map for the selection of services or viewing details. Common examples include food delivery apps, navigation apps, or ride-hailing apps such as Uber or Lyft. The Map-based API is easy to customize as most map providers deliver a comprehensive development kit for customization and integration of custom options. Visual elements can be easily adjusted according to the app’s requirements.

-
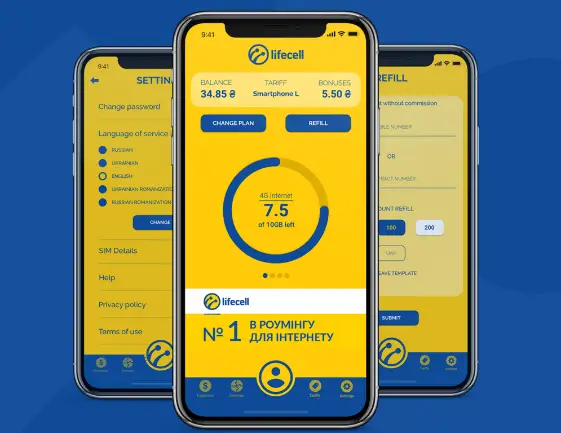
Dashboard Style Interface
Used to deliver a maximum amount of information to the user in a decluttered manner. Examples of dashboard-style interfaces include phone optimization applications or other data-intensive apps that need to visualize complex data in an easy to view interface. Each object can then progress into a separate page that can incorporate their style, commonly paired with a tabbed and list style sub-page for each item.

-
Horizontal Scrolling Interface
Apps that require the user to focus on a single element can utilize the horizontal scrolling interface design that allows individual cards to be displayed on the whole screen with the ability to either scroll up for more data or to scroll horizontally for the next card. Language-learning apps, certain social networking apps (tinder), and other common examples can be easily found on the iOS App Store. This style is beneficial when a minimum amount of interaction is required and allows more excellent gesture-based manipulation of the app content.

-
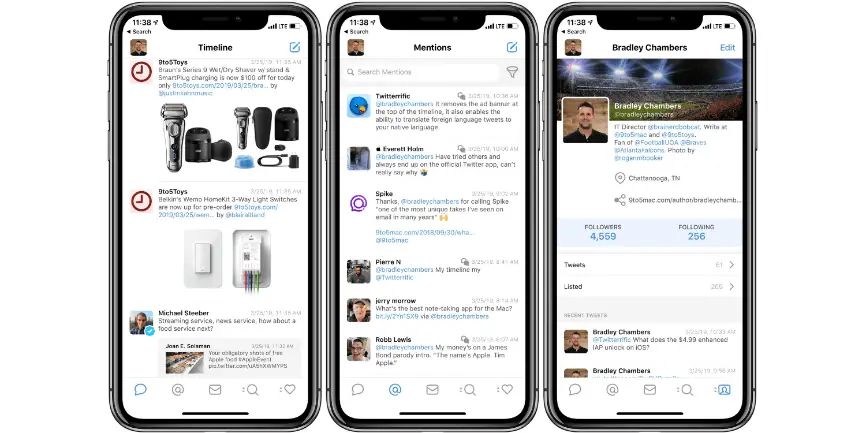
Infinite Vertical Scrolling Interface
Apps that contain a large amount of data or content that is continuously updated and added such as social networking apps or other information-based apps may utilize an infinite vertical scrolling interface where segments of content are placed one after the other in a continuous vertical “stream” or “Feed” similar to Instagram or Facebook.

Conclusion
This list is in no way exhaustive, as an app can take on any shape and size based on the creativity of the freelance ios developer and good design practices that are followed across the industry. The design patterns listed above incorporate tried and tested design principles with typical usage patterns for the best interactive user experience. Remember, you can design your interface any way you want if it maintains a natural flow, excellent readability, and access interactive features. Good luck with your future app!







Great insight into the value of common ui design patterns for ios apps and how to effectively use the strategies and think about the users of the platform. The insight into the
value of effective creating content for your market really resonated with me!
Thanks for the highly useful posts!