Buttons are the best things when it comes to write short call to actions. Call to actions are used when you want your readers to take action on a particular thing. To make it powerful you use good pitch and strong words which is really good but as you know nowadays most of the readers don’t read the post line by line rather they scan them by reading the heading and subheadings.
In this situation, to make your CTA more visible you must use buttons because they grab the attention of your readers quickly and even more than your subheadings.
But the problem comes when you want to add buttons because it requires HTML/CSS knowledge and not all bloggers know how to write html/CSS codes and even someone knows, it takes time to code a button of your choice. To overcome this situation, many WordPress Plugins were developed which allow you to add buttons in your blog post and pages using shortcodes. At times remembering and configuring them might be difficult for newbies or non-tech bloggers.
[Also read: how to use broken link checker plugin]
So here comes the plugin, FASC(Forget About Shortcode) developed by DesignsAndCode. This plugin allows you to generate buttons of your choice, you can choose any color for your button. It has many icons as well which makes your button even better looking. I am going to describe in detail so that those who have no knowledge about this, will come to know and will be able to add creative buttons in their posts.
How to use Forget About Shortcode Plugin?
First of all, make sure that you are running your blog on wordpress 3.9 or higher version because it is not compatible with older version.
Now, install the plugin in your blog either by downloading and then uploading it into plugin directory or install it from wordpress dashboard by going to Plugin > Add new then search with its name and click on Install now.
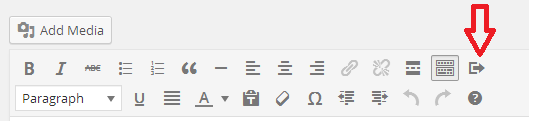
When it is installed, you will see an icon in the visual editor while drafting the blog post. See Screenshot below:
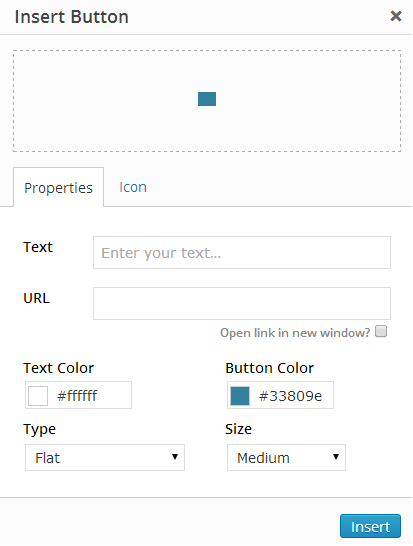
Now when you click on this icon you will see a pop up where you can generate your button:
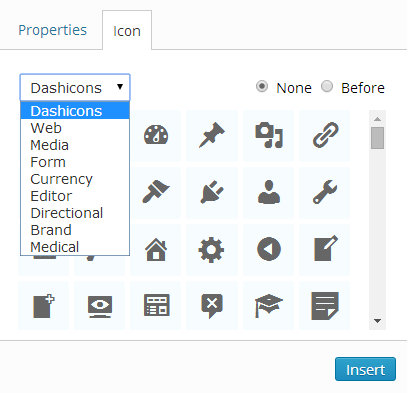
It has many icons as well which you can see by clicking on Icon:
There are huge varieties of icons categorized into icon types which you can see in drop-down in above screenshot.
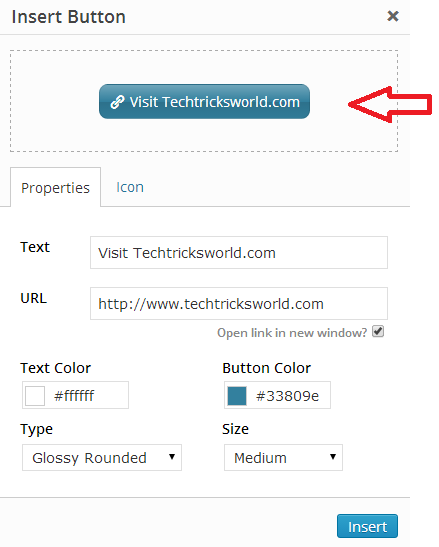
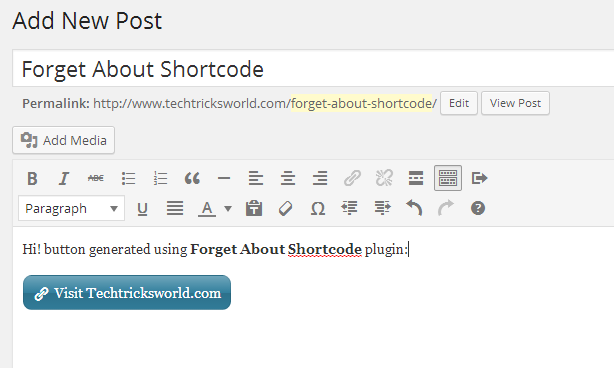
Now fill the details as per your choice as I did and your button is ready to be inserted into the post:
All done! You can now insert this button into your post. Now click Insert and you can see the button in your post:
Notes
- You can choose Type and Size of as per your requirement from dropdown.
- You can also select the Text Color and Button Color as per your choice or requirement.
That’s all!
P. S.: If you want to make button with text which is already in your content then just select that text and then click on the FASC icon in the Tinymce editor which will fill the text field in the option pop up with selected text as shown in the video.
So you saw how easy it is to use this awesome plugin. I am in love with it and I do generate buttons with it whenever and wherever required. Hope you find this plugin useful for your blog too.
if you liked the post please help me spread the word out. I am sure you will love this plugin after using it. Get this plugin












Everytime I visit your blog, I found something unique.
Now I am going to install it on my dashboard also.
Thanks for sharing Atish Bro
Thanks Rajesh,
I will try to add more value so that you get even better posts. Keep visiting.
Helpful information for the bloggers like me Atish 🙂
Yeah, I have no knowledge about HTML/CSS and so wanna have this plugin.
Thanks for giving the data clearly with screen shots, gonna install FASC plugin now.
I am glad that you liked the post. Thanks for reading and commenting Nirmala.
Hi Atish,
i am a person who don’t like to use codes. This article is wonderfully explained. Since I am used to write article. this is useful. And I found that your articles are all very informative.
Hello Suzy,
As you don’t like to code. This plugin is for you. Start using it!
Hello Atish.
Thanks for sharing this informative article. Till now I didn’t try to add button in my article. But in future if I want to add button in my article, this article will help me. Now I am going to bookmark this article you future reference. Thanks again..
Thats great Moumita. keep visiting.
Good and informative article you wrote.,Work appreciated
Thanks for sharing
have a great day.
Thanks Gatwick
Most Welcome 🙂
Hi carolyn; this does seem to be an easy way to create and add plug ins to posts, but what kinds of buttons do you usually use it for? are we talking affiliate links or opt ins to new programs and products? also, is there a way I could have someone set up a default size and color so I could actually use it whenever I want. this is the kind of thing you think about when you are a blind computer user. It would be nice if i could set a default like with my blog templet. thanks for sharing and take care, Max
I understand your situation Maxwell. In this case you can generate a button and then go to the HTML view of editor and get the codes generated. You can use it again and again but you will have to change the link and text every time. Thanks Maxwell.
P.S. This is not carolyn mate. This is Atish Ranjan.
Atish,
Although you didn’t know what I am looking for from past few days but still yo grabbed my nerve. I was having problems with my another website and finding it quite difficult to make a button of my choice. But with FASC I guess got my answers as I am not familiar about the coding part.
Glad to know Aditya that my post helped you! Keep visiting.
Hello Atish,
When ever i visit to TTW i always found some unique or new stuff this one is also one of them. Thanks to share your knowledge with us 🙂 .
I have created my blog a few days ago and i have no idea how to add button before read these blog so
thank you for sharing the post
Thanks Swati for reading my post. Glad that you liked it.
Hello Atish,
This is something new i read. I am not so aware with HTML and CSS. This pluging will help me a lot. I am going to try it.
Thanks for this guide.
Nice plugin, Didn’t ever think to add button in the post.
Previously, I use to upload image with the redirect link but that was not so attractive. This is something which can make my post more attractive than previous technique.
Thanks for this useful share.. Atish bro.. Have a nice day! 🙂
>SK Lohar
Thanks for liking the post Shiv. Yes its amazing indeed.
HI Atish,
Thankyou for sharing the best way to add a button on any post, I do use shortcodes but this technique can save a lot of time for me.
Yes, it saves time as well as it gives you better buttons.
Buttons indeed make the interface look cleaner. This article was very useful. Also, loved your style of writing. Its very simple and clear.
Thanks Ganeshkumar.