Before writing anything about “alt text” I want to place a semantic note that it is “alt text” not “alt tag”. Alt is not a tag rather it is an attribute and alt text is the content of the alt attribute. Moreover, several people still say this wrongly the “alt tag”. But, we will call it. “Alt Text”.
ALT attribute we use to add to an image to describe it. This helps users as well as search engines to understand the image and in which context the image is being used. Depending on the content and image, you have to place the alt text. You must not add irrelevant alt text just for making your image rank for the keyword rather you should use meaningful keyword for the image which must be related to it.
Including alt text is a part of Image SEO which comes under On-Page SEO Optimization. So, you have to keep this in mind while you are working on your content.
For better understanding, Let’s take an example of this image:

We can use different alt texts with the same image according to the context. If this image is used with an article about goggles then we might use alt text as “lady wearing Goggles” but the same image when used with an article about the knife, we have to use “lady showing knife”.
So here what we noticed is that the alt text of an image tells the user about it depending on the context in which the image is used. So, the context does matter a lot when we use Alt text.
Why Should We Use Alt Text?
Here are few reasons why we should use ALT Texts:
1. Alt stands for Alternative and as the name suggests it is visible on the browsers who have blocked images to load. Yes, there are a number of people who usually block images from loading because of a slow internet connection, then at the time of reading an article they cannot see the image but if you have attached alt text with it then that text will be shown instead of the image.
2. Secondly, search engines cannot index images directly; they index the text part that is attached to it. In short, the alt text or image name (say red_rose.jpg) that we provide with an image is indexed by SEs.
Suppose there is an image of a red rose and you give it the name “Red_Rose.jpg” and attach an alt text “red rose for the princess” Then SEs will read these texts and add this information with the image while storing it in its Database. So when anyone searches for Red Rose or Rose for princess then this image might show up in search results because search engines have added the alt text and the name in front of the image.
3. The third reason is for visually impaired people, the alt text is very important. They cannot see the image but the screen reader software they use such as JAWs or any other can read the text part from the page. So, they can fetch the Alt text as well and speak about it. So, that even a blind person can understand that. That is the reason, we really need to use relevant alt texts for images. You must not just use it for keyword stuffing rather use it for describing the image.
Alt Text for images plays an important role in SEO because while performing an image search people might find images with the Alt Text attached to them. It’s good to put alt text with each and every image and for good SEO practices, it’s much better to write the alt Text after good keyword research according to the content of the site. Moreover, it is suggested to use keywords in alt text, and make sure that it is meaningful.
How to Add an Alt Text to the Images?
Adding an alt text to images is quite easy. Even when you upload images in a certain CMS(i.e. WordPress) then you get an option to put them there But If you do have not any option then you need to do it like this:-
<img src=”…/seo-ecommerce.jpg“ alt=”E-commerce SEO Guide”>
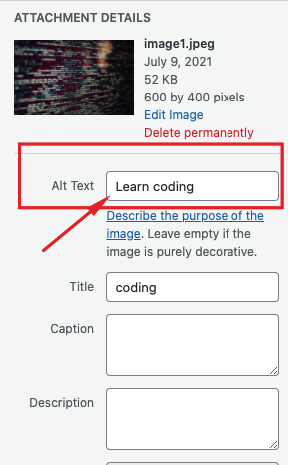
If you use WordPress, then you can see the option to write alt text when you upload any image.

Best Image SEO Practices
- Always use good-quality images on your site which is not blurry.
- Always give names to the images rather than just having image1.jpg or something. I understand at times, it becomes difficult to name all the images while uploading. But, if you do, it will be great for image SEO.
- Use Alt text for each image you upload, and I have described the reasons already. Good for SEO, Good for those on whose computer the image doesn’t load, and great for visually impaired people.
- While uploading the images, compress them to make them lighter so that they won’t impact the loading time of the pages.
- More advanced, you can start using Image Schema as well which helps search engines understand better, and Google may show your image as rich results which can drive more traffic.
Best Practices for Writing Alt Texts
- Keep it short: Just for the sake of stuffing the keyword, don’t make it bigger. Keep the alt text short yet descriptive.
- Use Keyword: You should try to use your keyword but make sure that makes sense and is relevant to what the image is about.
- Avoid Keyword Stuffing: As already said, don’t stuff keywords just for the sake of adding them.
Example of good Alt text usage:
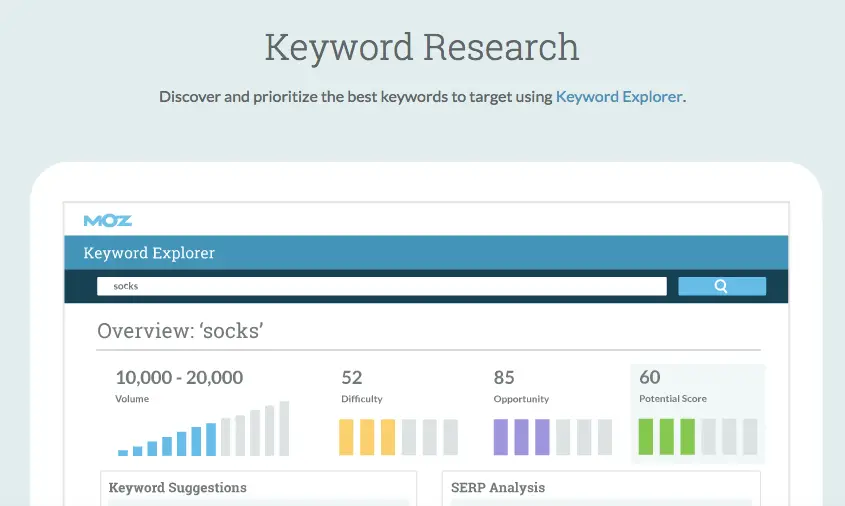
In the case of the image below, here are some possible alt texts.

Photo: Moz
<img src=”kw.png” alt=”kw explorer”> – This is fine but can be better and more exact.
<img src=”kw.png” alt=”keyword research in Keyword Explorer”> – This is much better than the earlier one as it defines the image a bit better.
<img src=”kw.png” alt=”Moz Keyword Explorer tool for keyword research”> – This is the best one because it has the keyword included and also clearly explaining what is the image about. Also, it is not too long.
Conclusion
You can do a lot of things when it comes to images because they can fetch you a good amount of traffic as well. So, why not start focusing on Image SEO as well? Hope you liked the blog post.
I think you might understand the importance of alt text. Have any doubts? Or Question?
Please write in the comment box, and I will be there to respond.















Nyc Atish Sir..
Thanks For Telling us about The Wonderful use of “ALT” Key 🙂
Thanks a Lot 🙂
Beta Its not about ALT key. Its about Alt text which is used to describe an image in HTML Code. Please look at the code at the end of the post.
😛
Ok Sir 🙂
Thanks For telling About Alt Text !!
Great tips Atish. There are so many secrets and tricks we wish we knew! It is great to share. Thanks!
John
Great explanation, I used to call it “alt tag” but I was wrong. 🙂
Oh My God, For Now I am also considering as Alt Tag. Thanks for the useful info.
Thats really a nice post. we should add alt text with every image for better SEO and One more thing image name and alt text should be different otherwise it might be a keyword stuffing if we use same keywords in the image name and alt text.
really, ALT tag is very useful for SEO, but we are also use ABBR tag for same work or TITLE. both are same work . it’s also enhance your blog visibility in search engine.
Thanks Sumit for your views.
Hey Atish
Mostly people avoid alt tags in development but it’s really big matter for SEO’s because crawler reads alt tags of img and it’s better to optimize the image with alt tags so it will help to get better SERp effects.
HI Rizwan, thanks for stopping by. Once again I want to say that its not alt tag, its alt text. Please read the first paragraph of the post carefully.
Basically the description for the alt text should match the article or piece of writing so that the reader knows what the image is about? I had no idea on how to execute this before reading this post. Nevertheless, I’ll be trying it on my blog soon, hopefully it improves SEO.
I think that the question if alt text still works is up to debate. In my opinion it’s not any more. Google now just much more smarter. The follow up questions will be, what can you do next?
It still works. images are searchable because of this.
I never actually used the alt text in any of my previous blogs. But now I do! Previously I never realized, what is the importance of the alt text. Thanks for sharing this.
you are welcome Utkarsh.
Thanks for the explanation of Alt text, i didn’t know before although i know it is good for Seo, especially for pictures. But it seems that it is hard to write alt text for every pictures, we have an oil painting sites, there are lots of pictures, really big project if we wan to write all alt text. Do you know any way to make it quick? Thanks.
I think when you upload an image then you should have alt text option. Then it becomes easy for you to add.
Using your keyword in the Alt text optimizes your image and can help to index your images.And using alt text in the image is also considered good for Seo,BTW,thanks for explaining us the importance of Alt text.
Thanks For stopping by Ashish. Yes alt text is important for the images.
great explaination bro i m using seo pressor it always ask me to use alt text but i was not ware of that thnx for this nice post
I totally agree that Alt Text is very important, not only that it can be visible to people that block the images or cannot load load the images, it is also good to some people that is color blind and it can also help seo your site.
Thanksfor the add up centrelink.
Thanks for the information buddy. While checking up your site in Website Grader, I got to know that not all of your images have alternate texts. Any special reason for that buddy?
There is nothing special, Just laziness 😛 however I use to add image name in each and everyone. but Now I will be adding alt text to all the images.
Using a targeted keyword as the alt text is a must to fully optimize a blog. Besides, your image might rank on the first page of Google images and could drive traffic to your website.
Yes, traffic comes through the image search too.
Yeah, the alt text attribute is very important for images to get ranked higher on search engines. Thanks for the explaination Atish.
You are welcome priyangshu. Thanks for dropping by.
amazing work you made my work easy thanx for telling
Trust me the way you explained alt tags is amazing ……and i was asking it from many bloggers before .but now i got the concept of alt tags
Its alt text buddy not the alt tag.
lol……:)
You don’t know Alt Tag & Alt Text Both Terms are same and you are teaching others
Don’t mind Sandeep but brush up your knowledge. Alt tag is misnomer.. it is called alt text. How can it be a tag? Tag and text is very different thing. I am taking a note here from w3school “HTML tags are keywords (tag names) surrounded by angle brackets like “. It means tags are those which comes under the angle brackets <>.
I have no issue if you started it as discussion but here you have written that I don’t know the thing. If you can show me that what I wrote is wrong then I will accept my mistake but Please show me anywhere.
I know there are a lot of people still says alt tag, I agree but the right way of saying is Alt Text.
Thank you very much for stopping by.
Simply tell me the difference between “Alt Tag” & “Alt Text”
Then I will Accept you as my seo Guru
even give me a link available discussion or post
And what you said wrong ?,, Read your reply on punit’s comment
i.e., “” Its alt text buddy not the alt tag.””
Sandip Bro. I am not here to fight. What i meant is what we use in images like < img src="link" alt="atish"> .. here the alt is an attribute and the text used in this is called alt text. I am not telling it as alt tag because “Tag” is a thing which comes between these <>.
Hope you can understand what I am trying to say.
Also, I can show you and article on famous portal About.com about the same. Please go through this http://webdesign.about.com/od/graphics/a/aa080706.htm
I am not a SEO guru buddy but as of my readings and my experience I have written this. I feel good that you are open to discussion. I enjoyed your comment seriously 🙂 But please have a look on this link please
Hi sandeep, i totally agree with atish comment, alt text is just about an alternative text which you define for your image.
Thanks Harshit sir for your comment here.
For a moment there I thought this is all about a crime case then it was all explained well. Thanks for reminding me that I need to put an ALT text on my images. 🙂
Google Image Search and Search by Image functions are very different. In google image search you search a image using texts and Google finds a perfect match for you query and this can be done by reading the image’s alt texts and image names.
Search By image is quite different because in it you don’t search an image by text. you just search similar images with the existing images.
Nice. I don’t think I have ever seen such a thorough description of the Alt Text – and I actually get it now! I usually try to put the title of the post in the Alt Text, but I think now, I will make it more relevant to the picture. Great article, easy to understand, and thorough.
Thanks for your comment Bellaisa. its good to place alt text for the images.
Really Awesome Tutorial and Very Useful for Me Now I am Also Going to Use Alt Text in My Images For More Search engine Visibility 🙂
Thanks Atish Sir 🙂
You are welcome Gaurav.
Nice informative post Atish..!
I use to add image name or some other text that is not relevant to content in the alt text, which is not good. Now I will add alt text for all images. Thanks for sharing this info.
Thank for this vital information admin 🙂
Using a targeted keyword as the alt text is a must to fully optimize a blog. Besides, your image might rank on the first page of Google images and could drive traffic to your website.
Exactly Ishan.
Definitely important to use Alt tags, it’s amazing how many hits I get from Google Images… and I know that all the work I put in to categorize all of my images is going to boost my SEO. Great post, very important stuff
Yes. Google Images can be a great source of traffic if we make good use of alt text.
Yes, I never paid attention to the Alt text for my images before until I realized that it is very important for the search engine BOT to index your image and your post.
Very nicely written post.
Yes try to add alt text with images. Even I forget at times to put it. 😛 But its necessary.
We have been using ALT text to the existing web images we have and it significantly help improve our rankings both in search and in image search.
Hi Atish,
nice little tutorial! Simple and to the point. I don’t know much about html but this seems pretty easy to grasp.
Thanks
Mariella
I never realised the importance of alt text,now i am going back and editing all my images with the alt text field.
Will installing the SEO friendly images plugin for wordpress do the job or i need to enter the alt text manually ?
I didn’t use any plugin for that but if any plugin can do then give a try to it. Otherwise when you upload image in your post in wordpress then you will get an option to put alternate text.
The ALT tag let SE Bots know about what the image is all about & also give them some idea about the post content. It’s always recommended to use ALT Tag in every post. It’s a great On page SEO practice.
Hi,
The Alt tag is very useful for SEO because it make your site more accessible to visually impaired people using text readers. Another benefit is Alt tags filled with keywords can be also be used to boost your keyword frequency and help you achieve better ranking.
I am again repeating that it is called Alt Text not alt tag.
Hi Atish – I realized Alt tags were important, and always try to make sure I get them right when I add an image to a post, but this is one of the best explanations of them I’ve come across – very clear – and very kind of you to include the html code for anyone who might need it.
Very interesting and helpful – thank you
Sue
Thank you so much Sue for dropping by and leaving your precious comment. LOve to see you reading on techtricksworld!
Atish,
Thank you for the point on calling it alt text and alt attribute – I changed my post accordingly. You illustrate the point on how to change the alt well.
Thats great Leora. Thank you for reading my post as well. Please keep coming. 🙂
I Understand very wel…!
Hi Atish,
Thank you very much for reminding me the importance of adding Alt Text to the images in our blog. I may have to add it to all my images in the blog soon.
Regards.
Have a great day.
Reji Stephenson
Glad you liked this post Reji.